レイトレーシング法とは何か
本実験ではレイトレーシング法という写実的な3DCGを生成する技術について学ぶ. レイトレーシング法(光線追跡法ともいう)は1980年にTurner Whittedによって提案された手法で,現在のより高度な3DCG生成技術の基礎となっている.
レイトレーシング法には,以下のような特徴がある.
- 実装が比較的容易である
- 様々な幾何形状を扱うことができる
- 完全鏡面反射や屈折を扱うことができる
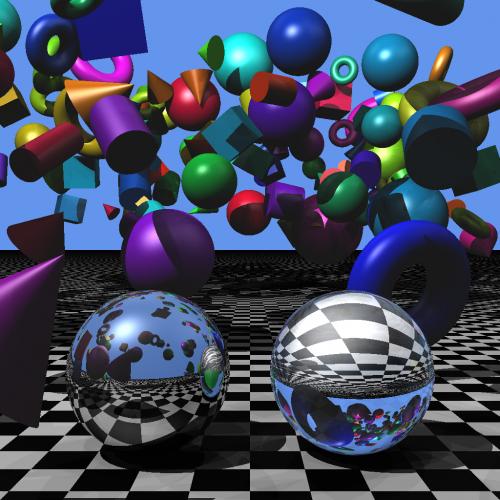
とくに,図1のように屈折や反射を表現できることが レイトレーシング法の最大の強みである.
以下にレイトレーシング法によって生成した画像の作例を示す.
実験環境
本実験では,「グラフィックス基礎」と同じく実験環境として Windowsと,Windows版のProcessingを用いる.
レイトレーシング法のしくみ
我々が何らかの物体を「見る」までには,光は以下のような過程を経ている.
- 光源から光が発せられる
- 物体の表面で光が反射する.
- (あるいは光が物体に進入し屈折する.)
- 観察者の目に物体によって反射(あるいは屈折)した光が届く.
図2にその様子を示す.
レイトレーシング法は,光が光源から我々の目に届くまでの過程を目から光源に向かって 追跡しどのように見えるかを再現する手法である.
処理の手順は以下のようになる(図3).
- 観察者の視点位置と視線方向を決める.
- 視線方向で最も近い物体を探し,その物体との交点位置とその点での法線ベクトルを求める.
- 物体表面の光源の性質を使ってその点での色を決定する.
このため視線追跡法という呼び方をされることもある.また英単語のrayは光線という意味の他に半直線という意味もある. 以降では半直線の意味でレイという言葉を用いる.
アルゴリズム
前節では目→物体→光源の単一の追跡のみを説明したが,我々の視界は線ではなく広がりを持っている. そこで空間中に矩形のスクリーンを想定し,スクリーン上の各点に対して前節で説明したような視線の追跡を行う. このスクリーンは最終的な出力画像に対応する.
したがって処理手順は以下のようになる(図4).
1. 視点の位置を決める.
2.
for(yを0からH-1まで繰り返す)
{
for(xを0からW-1まで繰り返す)
{
3. 視点位置から点(x,y)に向かう半直線と物体との交差判定を行う.
4.
if (半直線が物体と交差する場合)
{
if ( 物体の交点と公言の間に他の物体がない )
4a. シェーディングの処理を行う(図1-3a).
else
4b. 影として扱う(図1-3b).
}
else
{
4c. 次の点を処理する(背景色として扱う,図1-3c).
}
}
}
Wは画像の幅,Hは画像の高さである.
擬似コードとして表すと以下のようになる.
for (int y = 0; y < height; ++y )
{
for(int x = 0; x < width; ++x )
{
// 視点から点(x,y)方向へのレイを飛ばす.
if ( /* 交差がある場合 */ )
{
if ( /* 交点と光源の間に他の物体がない場合 */ )
// 画素値の計算
else // 交点と光源の間に他の物体がある場合
// 画素値の計算
}
// 画素値の書き込み
}//for
}//for








0 Comments.